Membuat dan Memasang Widget WhatsApp Chat
![Ismail]()
- Diupdate oleh Ismail2 - 3 menit

Halo, selamat datang di Evetry! Pada postingan kali ini saya akan membahas cara membuat widget WhatsApp Chat untuk Blogger. Disini saya tidak hanya menjelaskan cara memasang, tetapi juga bagaimana saya membuat widget tersebut hingga siap digunakan.
Tahapan Dalam Membuat Widget WhatsApp Chat
Dalam membuat widget ini, ada beberapa tahap yang saya lakukan diantaranya adalah membuat desain , membuat kerangka HTML, menambahkan CSS dan memberikan JavaScript agar widget dapat berjalan. Jika kamu tidak memiliki ketertarikan pada tahap pembuatan, silahkan skip bagian ini.
Membuat Desain
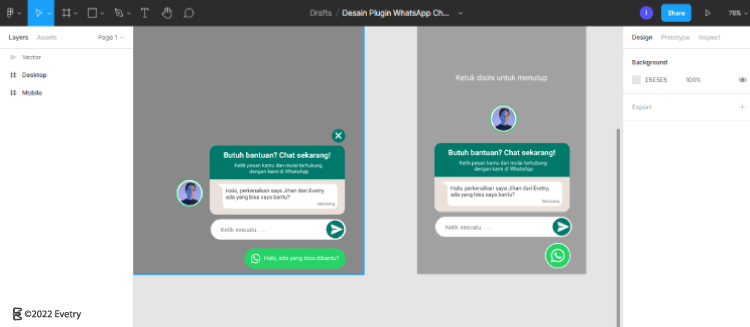
Langkah pertama yang saya lakukan adalah membuat desain widget WhatsApp Chat-nya terlebih dahulu. Pada tahap ini saya menggunakan Figma dalam membuat desainnya.
Figma adalah aplikasi berbasis web untuk mendesain UI dan UX yang bisa digunakan untuk membuat desain dan berkolaborasi. Dalam membuat sebuah desain UI atau UX suatu aplikasi atau website, Figma memiliki sejumlah tools yang dapat memudahkan setiap fase dalam proses tersebut. (Sumber: Glints Blog)
Saat membuat desain, ada dua versi yang saya buat yaitu tampilan widget pada perangkat yang memiliki layar lebar seperti PC dan tampilan widget pada perangkat mobile.
Jika kamu ingin melihat desain awal widget ini yang saya buat menggunakan Figma, silahkan kunjungi link ini.
Setelah selesai pada tahap desain, selanjutnya masuk ke tahap coding. Pada tahap coding saya menggunakan Codepen.
Menyusun Kerangka HTML
Langkah berikutnya adalah menyusun kerangka HTML dari desain yang telah kita buat sebelumnya. Berikut kerangka pertama HTML yang saya buat
Setelah kerangka HTML sudah berhasil saya buat, selanjutnya adalah menambahkan CSS.
Menambahkan CSS
Seperti yang kita lihat, hasil dari HTML yang telah kita buat pada tahap sebelumnya masih jauh dari bentuk awal yang telah saya desain. Oleh karena ini kita perlu menambahkan CSS.
Setelah menambahkan CSS, maka tampilannya sudah persis dengan awal yang saya buat, akan tetapi widget tersebut belum berfungsi, maka dari itu kita perlu menambhakan JavaScript.
Menambahkan JavaScript
Langkah terakhir yang saya lakukan adalah menambahkan JavaScript agar widget yang saya buat dapat berjalan sebagaimana mestinya.
Setelah menambahakan JavaScript maka widget sudah siap untuk digunakan dan di pasang pada Blogger.
Memasang Widget WhatsApp Chat di Blogger
Untuk memasang widget ini pada Blogger kita harus mengedit tema blogger terlebih dahulu. Caranya silahkan ikuti langkah-langkah berikut.
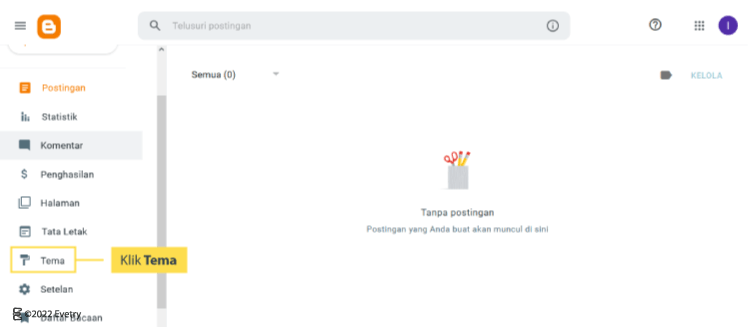
Buka Template Editor
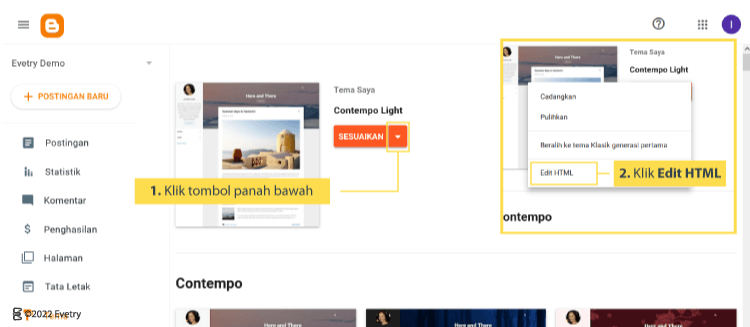
Langkah Selanjutnya, klik tombol panah bawah yang terletak di samping tombol Sesuaikan (lihat gambar), kemudian klik Edit HTML maka kita akan diarahkan ke halaman template editor.
Masukkan kode HTML widget WhatsApp Chat
Cari kode <body> (klik tombol Ctrl + F untuk memudahkan pencarian), kemudian copy dan paste kode berikut tepat dibawaah <body>
<div class="ewChat">
<div id="ewChatBox" class="ewChatBox ewc_hidden" style="display: none" aria-hidden="true">
<button id="ewChatClose" class="ewChatClose ewc_close">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="18" height="18" viewBox="0 0 24 24">
<path fill="currentColor" d="M13.41 12l4.3-4.29a1 1 0 1 0-1.42-1.42L12 10.59l-4.29-4.3a1 1 0 0 0-1.42 1.42l4.3 4.29l-4.3 4.29a1 1 0 0 0 0 1.42a1 1 0 0 0 1.42 0l4.29-4.3l4.29 4.3a1 1 0 0 0 1.42 0a1 1 0 0 0 0-1.42z" />
</svg>
</button>
<div class="ewChatCloseMobile ewc_close">Ketuk disini untuk menutu </div>
<div class="ewChatAvatar">
<!-- Ganti URL src dengan URL avatar yang ingin kamu gunakan -->
<img alt="" src="https://res.cloudinary.com/xviidev/image/upload/v1642074620/Webp.net-resizeimage_elgrei.jpg" />
<!-- Teks Header -->
</div>
<div class="ewChatHeader">
<h3>Butuh bantuan? Chat sekarang!</h3> <p>Ketik pesan kamu dan mulai terhubung</p> <p>dengan kami di WhatsApp</p> </div>
<div>
<!-- Isi teks chat -->
<div id="ewChatBubble" class="ewChatBubble">
<p> Halo, perkenalkan saya Jihan dari Evetry, ada yang bisa saya bantu? </p> <span>Sekarang</span> </div>
</div>
</div>
<div id="ewChatInput" class="ewChatInput ewc_hidden" style="display: none" aria-hidden="true">
<input id="ewc_message" name="ewc_message" type="text" placeholder="Ketik sesuatu. . . ." />
<button id="ewc_send">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="24" height="24" viewBox="0 0 16 16">
<g fill="none">
<path d="M1.724 1.053a.5.5 0 0 0-.714.545l1.403 4.85a.5.5 0 0 0 .397.354l5.69.953c.268.053.268.437 0 .49l-5.69.953a.5.5 0 0 0-.397.354l-1.403 4.85a.5.5 0 0 0 .714.545l13-6.5a.5.5 0 0 0 0-.894l-13-6.5z" fill="currentColor" />
</g>
</svg>
</button>
</div>
<div id="ewc_desktop_button" class="ewChatDesktop ewc_open">
<div>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="22" height="22" viewBox="0 0 24 24">
<g fill="none">
<path fill-rule="evenodd" clip-rule="evenodd" d="M17.415 14.382c-.298-.149-1.759-.867-2.031-.967c-.272-.099-.47-.148-.669.15c-.198.296-.767.966-.94 1.164c-.174.199-.347.223-.644.075c-.297-.15-1.255-.463-2.39-1.475c-.883-.788-1.48-1.761-1.653-2.059c-.173-.297-.019-.458.13-.606c.134-.133.297-.347.446-.52c.149-.174.198-.298.297-.497c.1-.198.05-.371-.025-.52c-.074-.149-.668-1.612-.916-2.207c-.241-.579-.486-.5-.668-.51c-.174-.008-.372-.01-.57-.01c-.198 0-.52.074-.792.372c-.273.297-1.04 1.016-1.04 2.479c0 1.462 1.064 2.875 1.213 3.074c.149.198 2.095 3.2 5.076 4.487c.71.306 1.263.489 1.694.625c.712.227 1.36.195 1.872.118c.57-.085 1.758-.719 2.006-1.413c.247-.694.247-1.289.173-1.413c-.074-.124-.272-.198-.57-.347zm-5.422 7.403h-.004a9.87 9.87 0 0 1-5.032-1.378l-.36-.214l-3.742.982l.999-3.648l-.235-.374a9.861 9.861 0 0 1-1.511-5.26c.002-5.45 4.436-9.884 9.889-9.884c2.64 0 5.122 1.03 6.988 2.898a9.825 9.825 0 0 1 2.892 6.993c-.002 5.45-4.436 9.885-9.884 9.885zm8.412-18.297A11.815 11.815 0 0 0 11.992 0C5.438 0 .102 5.335.1 11.892c-.001 2.096.546 4.142 1.587 5.945L0 24l6.304-1.654a11.881 11.881 0 0 0 5.684 1.448h.005c6.554 0 11.89-5.335 11.892-11.893a11.821 11.821 0 0 0-3.48-8.413" fill="currentColor" />
</g>
</svg>
</div>
<div>Halo, ada yang bisa dibantu?</div>
</div>
<div id="ewc_mobile_button" class="ewChatMobile ewc_open">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="32" height="32" viewBox="0 0 24 24">
<g fill="none">
<path fill-rule="evenodd" clip-rule="evenodd" d="M17.415 14.382c-.298-.149-1.759-.867-2.031-.967c-.272-.099-.47-.148-.669.15c-.198.296-.767.966-.94 1.164c-.174.199-.347.223-.644.075c-.297-.15-1.255-.463-2.39-1.475c-.883-.788-1.48-1.761-1.653-2.059c-.173-.297-.019-.458.13-.606c.134-.133.297-.347.446-.52c.149-.174.198-.298.297-.497c.1-.198.05-.371-.025-.52c-.074-.149-.668-1.612-.916-2.207c-.241-.579-.486-.5-.668-.51c-.174-.008-.372-.01-.57-.01c-.198 0-.52.074-.792.372c-.273.297-1.04 1.016-1.04 2.479c0 1.462 1.064 2.875 1.213 3.074c.149.198 2.095 3.2 5.076 4.487c.71.306 1.263.489 1.694.625c.712.227 1.36.195 1.872.118c.57-.085 1.758-.719 2.006-1.413c.247-.694.247-1.289.173-1.413c-.074-.124-.272-.198-.57-.347zm-5.422 7.403h-.004a9.87 9.87 0 0 1-5.032-1.378l-.36-.214l-3.742.982l.999-3.648l-.235-.374a9.861 9.861 0 0 1-1.511-5.26c.002-5.45 4.436-9.884 9.889-9.884c2.64 0 5.122 1.03 6.988 2.898a9.825 9.825 0 0 1 2.892 6.993c-.002 5.45-4.436 9.885-9.884 9.885zm8.412-18.297A11.815 11.815 0 0 0 11.992 0C5.438 0 .102 5.335.1 11.892c-.001 2.096.546 4.142 1.587 5.945L0 24l6.304-1.654a11.881 11.881 0 0 0 5.684 1.448h.005c6.554 0 11.89-5.335 11.892-11.893a11.821 11.821 0 0 0-3.48-8.413" fill="currentColor" />
</g>
</svg>
</div>
</div>
<div class="ewChatBackdrop ewc_hidden" style="display: none"></div>Untuk mengganti avatar, kamu dapat mengubah src yang ada pada baris 11 dengan demgan link gambar yang ingin kamu jadikan avatar. Selain itu jika mau ingi mengubah teks header dan teks chat, kamu dapat mengedit teks yang ada pada baris 16-18 dan 24-25.
Masukkan kode CSS widget WhatsApp Chat
Selanjutnya tambahkan kode CSS, caranya cari kode ]]></b:skin>, kemudian copy dan paste kode berikut tepat di atas ]]></b:skin>
/* Silahkan edit kode berikut untuk mengubah warna */
:root {
--ewc-color-1: #ffffff; --ewc-color-2: #eae1da; --ewc-color-3: #25d366; --ewc-color-3-dark: #0bac46; --ewc-color-4: #00796a;}
.ewChat {
position: fixed;
bottom: 15px;
right: 30px;
font-family: "Roboto", sans-serif;
margin: 0;
padding: 0;
width: 320px;
max-width: calc(100% - 60px);
display: flex;
flex-direction: column;
align-items: flex-end;
z-index: 999;
}
.ewChatBox {
width: 100%;
background-color: var(--ewc-color-2);
border-radius: 15px;
display: none;
opacity: 0;
transition: opacity 1000ms;
flex-direction: column;
}
.ewChatClose {
color: var(--ewc-color-1);
display: none;
position: absolute;
top: -35px;
right: 0;
border: none;
padding: 4px;
border-radius: 100%;
background-color: var(--ewc-color-4);
}
.ewChatClose:hover {
background-color: var(--ewc-color-3);
}
.ewChatCloseMobile {
width: 100%;
position: absolute;
text-align: center;
color: var(--ewc-color-1);
top: -300px;
padding: 100px 0;
cursor: pointer;
}
.ewChatAvatar {
position: absolute;
left: calc(50% - 32px);
top: -80px;
width: 59px;
height: 59px;
padding: 3px;
border: solid 2px var(--ewc-color-3);
border-radius: 100%;
background-color: var(--ewc-color-1);
display: flex;
}
.ewChatAvatar img {
border-radius: 100%;
}
.ewChatHeader {
background-color: var(--ewc-color-4);
color: var(--ewc-color-1);
border-radius: 15px 15px 0 0;
padding: 12px;
text-align: center;
display: flex;
flex-direction: column;
justify-content: center;
}
.ewChatHeader h3 {
color: var(--ewc-color-1);
font-size: 18px;
margin: 3px;
}
.ewChatHeader p {
font-size: 12px;
margin: 0;
}
.ewChatBubble {
background-color: var(--ewc-color-1);
margin: 10px 18px 10px 30px;
padding: 9px 9px 25px 9px;
text-align: left;
border-radius: 0 10px 10px 10px;
position: relative;
opacity: 0;
transition: opacity 1000ms;
}
.ewChatBubble:after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 0;
height: 0;
border: 15px solid transparent;
border-right-color: var(--ewc-color-1);
border-left: 0;
border-top: 0;
margin-top: 0;
margin-left: -15px;
}
.ewChatBubble p {
margin: 0;
font-size: 14px;
}
.ewChatBubble span {
position: absolute;
bottom: 5px;
right: 9px;
opacity: 0.5;
font-size: 11px;
}
.ewChatInput {
display: none;
opacity: 0;
transition: opacity 1000ms;
width: 100%;
margin-top: 10px;
background-color: var(--ewc-color-1);
height: 48px;
border-radius: 24px;
}
.ewChatInput input {
font-family: "Roboto", sans-serif;
font-size: 16px;
background-color: var(--ewc-color-1);
height: 32px;
margin: auto 20px;
width: 100%;
border: none;
}
.ewChatInput input:focus {
outline: none;
}
.ewChatInput button {
border: none;
background-color: var(--ewc-color-4);
border-radius: 20px;
margin: 4px;
color: var(--ewc-color-1);
padding: 8px;
}
.ewChatInput button:hover {
background-color: var(--ewc-color-3);
}
.ewChatDesktop {
cursor: pointer;
display: none;
align-items: center;
height: 36px;
border-radius: 25px;
background-color: var(--ewc-color-3);
width: 68%;
padding: 4px 20px;
font-size: 14px;
color: var(--ewc-color-1);
margin-top: 20px;
}
.ewChatDesktop svg {
margin-right: 10px;
}
.ewChatMobile {
cursor: pointer;
padding: 10px;
background-color: var(--ewc-color-3);
display: flex;
border-radius: 100%;
color: var(--ewc-color-1);
border: solid 2px var(--ewc-color-1);
margin-top: 20px;
}
.ewChatMobile:hover,
.ewChatDesktop:hover {
background-color: var(--ewc-color-3-dark);
}
.ewChatBackdrop {
position: fixed;
inset: 0;
background-color: rgba(0, 0, 0, 0.5);
z-index: 998;
}
@media screen and (min-width: 450px) {
.ewChatAvatar {
left: -80px;
top: 80px;
}
.ewChatClose,
.ewChatDesktop {
display: flex;
}
.ewChatMobile,
.ewChatCloseMobile {
display: none;
}
}Kamu dapat menyesuaikan warna widget dengan cara mengedit hex code yang ada diantara baris ke 3 -7.
Masukkan kode JavaScript widget WhatsApp Chat
Cari kode </body> (klik tombol Ctrl + F untuk memudahkan pencarian), kemudian copy dan paste kode berikut tepat di atas </body>
<script type='text/javascript'>
// Ganti nomor WhatsApp berikut dengan nomor kamu
const NOMOR_WHATSAPP = "6285XXXXXXXXX"; //Pastikan nomor diawali dengan kode negara tanpa tanda "+" (cth. 085-XXX-XXX-XXX diubah mendaji 6285-XXX-XXX-XXX) const ewc_hidden = document.querySelectorAll(".ewc_hidden");
const ewc_button = document.querySelectorAll(".ewc_button");
const ewc_audio = new Audio("https://res.cloudinary.com/xviidev/video/upload/v1642074623/whatsapp-web_tqjtgm.mp3");
const ewcShow = () => {
ewc_hidden.forEach((el) => {
el.style.display = "flex";
el.ariaHidden = "false";
});
ewc_audio.play();
setTimeout(() => {
ewc_hidden.forEach((el) => {
el.style.opacity = "1";
});
}, 0);
setTimeout(() => {
document.getElementById("ewChatBubble").style.opacity = "1";
}, 300);
};
const ewcHide = () => {
ewc_hidden.forEach((el) => {
el.style.opacity = "0";
document.getElementById("ewChatBubble").style.opacity = "0";
el.ariaHidden = "true";
});
setTimeout(() => {
ewc_hidden.forEach((el) => {
el.style.display = "none";
});
}, 1000);
};
function ewcOpen() {
if (ewChatBox.style.display == "none") {
ewcShow();
} else {
ewcHide();
}
}
document.querySelectorAll(".ewc_close").forEach((el) => {
el.addEventListener("click", ewcHide);
});
document.querySelectorAll(".ewc_open").forEach((el) => {
el.addEventListener("click", ewcOpen);
});
document.getElementById("ewc_send").addEventListener("click", () => {
window.open(`https://wa.me/${NOMOR_WHATSAPP}?text=${encodeURI( document.getElementById("ewc_message").value )}`);
});
</script>Harap ganti 6285XXXXXXXXX yang ada pada baris ke 3 dengan nomor WhatsApp kamu. Setelah melakukan langkah 3,4 dan 5 sekarang simpan klik tombol Save dan lihat hasilnya.
Demikian artikel tentang cara membuat dan memasang widget WhatsApp Chat, semoga bermanfaat. Jika kamu suka dengan tulisan seperti ini silahkan berikan komentar, widget apa lagi yang kamu ingin saya buat. Jaka ada pertanyaan jangan ragu untuk berkomentar.