Cara Membuat Blogger Dapat Berpindah Halaman Tanpa Reload
![Ismail]()
- Diupdate oleh Ismail1 - 2 menit

Halo, selamat datang di Identips! Beberapa website besar seperti Youtube, Facebook, Twitter dan lainnya tidak merefresh halamannya pada saat kamu berpindah halaman. Hal ini dikarenakan website ini dibangun menggunakan Single page application (SPA).
Menurut MDN Web Docs SPA adalah implementasi aplikasi web yang memuat hanya satu dokumen web. Dokumen ini memperbarui isi konten menggunakan JavaScript API seperti XMLHttpRequest (Ajax) dan Fetch ketika konten yang berbeda akan ditampilkan, dan pada artikel ini saya akan membahas cara membuat Blogger tidak reload apabila berpindah halaman layaknya SPA.
Disini kita akan menggunakan library @hotwired/turbo, untuk membuat halaman web tidak reload saat berpindah halaman. Cara ini dapat kamu gunakan pada platform apapun, tapi pada tutorial ini saya menggunakan platform Blogger untuk mengimplementasikannya. Tutorial ini dapat kamu lakukan tanpa harus memiliki pengetahuan dasar coding.
Cara membuat Blogger tidak reload saat berpindah halaman
Memasang @hotwired/turbo
Langkah pertama yang akan kita lakukan adalah memasang @hotwired/turbo. Untuk memansang @hotwired/turbo di Blogger, kita dapat menggunakan CDN seperti UNPKG. Jika kamu menggunakan Blogger, berikut caranya:
Buka Blogger.com
Buka https://www.blogger.com dan login untuk masuk pada dashboard Blogger
Edit Tema Blogger
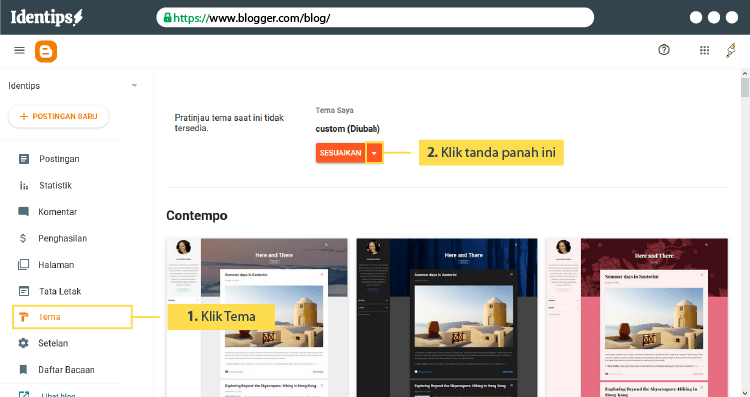
Setalah itu klik Tema, lalu klik tanda panah disamping tombol Sesuaikan
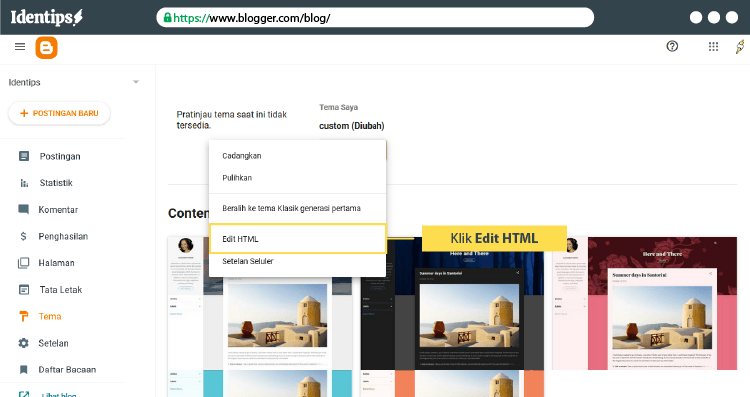
Klik Edit HTML
Pasang Script @hotwired/turbo
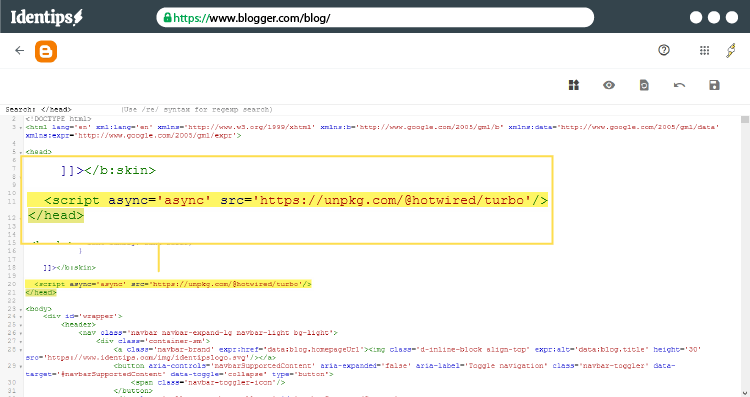
Cari kode </head>, gunakan shortcut Ctrl + F untuk mempermudah pencarian, kemudian tambahkan kode berikut tepat diatas </head> dan simpan perubahan.
<script async src="https://unpkg.com/@hotwired/turbo"/> Sekarang buka kembali blog kamu, dan lihat perubahannya.
Mengubah warna atau menyembunyikan progress bar (Opsional)
Setelah memasang @hotwired/turbo, saat kamu mengklik tautan external dalam blog kamu, maka halaman pada tautan yang kamu klik akan dimuat secara asyncrounus. Saat proses pemuatan halaman berlangsung maka akan muncul progress bar pada pada bagian atas halaman.
Kamu dapat mengubah bentuk ukuran dan warna dari progress bar ini atau bahkan menyembunyikannya menggunakan CSS.
Mengubah warna atau ukuran progress bar
Untuk mengubah warna dan ukuran progress bar, cukup tambahkan kode css berikut tepat diatas kode ]]></b:skin> atau diatas kode ]]</style>
.turbo-progress-bar {
height: 5px; /*ukuran progress bar*/
background-color: yellow; /*warna progress bar*/
}Menyembunyikan Progress Bar
Untuk menyembunyikan progress bar, gunakan kode css berikut
.turbo-progress-bar {
visibility: hidden;
}Demikian cara membuat Blogger dapat berpindah halaman tanpa reload. Selebihnya kamu dapat mengunjungi halaman dokumentasi @hotwired/turbo di https://turbo.hotwire.dev/handbook/introduction. Contoh halaman blogger yang menggunakan @hotwired/turbo, silahkan lihat di https://template-blogger-bootstrap-2.blogspot.com/. Jika ada pertanyaaan silahkan ditanyakan pada kolom komentar.