Cara Membuat Tema Blogger Sendiri Menggunakan Bootstrap
![Ismail]()
- Diupdate oleh Ismail3 - 4 menit

Halo, selamat datang di Identips!, pada artikel kali ini saya akan berbagi cara membuat templat blogger atau tema blogger menggunakan Bootstrap. Buat yang belum tau, Bootstrap merupakan sebuah kerangka kerja CSS Open Source yang dikembangkan oleh Twitter. Bootstrap dapat kamu gunakan untuk merancang situs web dan aplikasi web. Kerangka kerja ini berisi templat desain berbasis HTML dan CSS untuk tipografi, formulir, tombol, navigasi, dan komponen antarmuka lainnya, serta juga ekstensi JavaScript.
Bootstrap memiliki beberapa versi tapi disini kita akan meggunakan Bootstrap 4. Sebenarnya Bootstrap 5 sudah ada, namun masih versi alpha artinya masih belum stabil.
Apa saja yang dibutuhkan untuk membuat tema Blogger?
Yang kamu butuhkan untuk membuat tema Blogger dengan Bootstrap diantaranya adalah
- Komputer/Laptop dengan koneksi internet
- Software code editor ( kamu dapat menggunakan Visual Studio Code, Notepad++, Sublime Text, dll.)
dan akan lebih bagus lagi jika kamu memiliki sedikit pengetahuan dasar tentang HTML, CSS dan Javascript. Jika semuanya sudah siap, mari kita mulai.
Cara membuat tema Blogger
Dalam membuat tema Blogger kamu harus mengetahui struktur tema pada blogger terlebih dahulu.
Struktur tema Blogger Sederhana
Struktur tema Blogger disusun menggunakan markup XML (Extensible Markup Language) sehingga tidak terlalu rumit jika kamu sudah paham dengan struktur HTML.
Contoh struktur HTML sederhana seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8' />
<title>
Identips
</title>
</head>
<body>
<div id='wrapper'>
<header id='header-wrapper'>
<nav id='navigation'>
<ul>
<li><a href=''>Home</a></li>
<li><a href=''>About</a></li>
</ul>
</nav>
</header>
<div class='clearfix'/>
<section id='outer-wrapper'>
<article id='article-wrapper'>
</article>
</section>
<div class='clearfix'/>
<aside id='sidebar-wrapper'>
</aside>
<div class='clearfix'/>
<footer id='footer-wrapper'>
Copyright©2020 Identips
</footer>
</div>
</body>
</html>Jika kode di atas diimplementasikan kedalam Blogger XML Markup, maka hasilnya seperti berikut:
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE html>
<html lang='en' xml:lang='en' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head>
<meta charset='UTF-8' />
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>
<data:view.title.escaped/> </title>
</head>
<body>
<div id='wrapper'>
<header id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'> <b:widget id='Header1' locked='true' title='Basic Blogger Template (Header)' type='Header'></b:widget> </b:section> <nav id='navigation'>
<ul>
<li><a href=''>Home</a></li>
<li><a href=''>About</a></li>
</ul>
</nav>
</header>
<div class='clearfix' />
<section id='outer-wrapper'>
<article id='article-wrapper'>
<b:section class='main' id='main'> <b:widget id='Blog1' locked='true' title='Blog Posting' type='Blog'></b:widget> </b:section> </article>
</section>
<div class='clearfix' />
<aside id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' showaddelement='yes'></b:section> </aside>
<div class='clearfix' />
<footer id='footer-wrapper'>
Copyright©2020 <data:blog.title /> </footer>
</div>
</body>
</html>Seperti yang kamu lihat diatas, ada beberapa kode yang saya tambahkan seperti <data:blog.title /> pada baris 8 & 38 yang berfungsi untuk memanggil judul Blog, <b:section> </b:section> pada baris 14-16, 27-29 & 34 berfungsi sebagai container untuk widget dan <b:widget> </b:widget> merupakan lokasi widget yang nantinya dapat kamu ubah melalui pengaturan Tata Letak di dashboard Blogger. Untuk lebih lengkapnya dapat kamu lihat pada halaman dokumentasi resmi Blogger.
Selanjutnya adalah menambahkan Cascading Style Sheets
Menambahkan Cascading Style Sheets pada tema Blogger
Untuk menambahkan CSS pada HTML, biasanya kita menggunakan tag <style> </style> diantara tag <head> </head> seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>/* KODE CSS */</style> </head>
<body></body>
</html>Sedangkan pada Blogger XML Markup untuk menambahkan Cascading Style Sheets maka kita perlu mengganti <style> </style> menjadi <b:skin> <![CDATA[ ]]></b:skin> seperti berikut:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html>
<head>
<b:skin> <![CDATA[ /* Kode CSS */ ]]> </b:skin> </head>
<body></body>
</html>Jika struktur Blogger XML Markup sederhana yang telah kita buat ditambahkan Cascading Style Sheets maka hasilnya seperti berikut:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html lang='en' xml:lang='en' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta charset='UTF-8' />
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>
<data:view.title.escaped/>
</title>
<b:skin><![CDATA[
*{
font-family: sans-serif;
}
]]></b:skin>
</head>
<body>
<div id='wrapper'>
<header id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'>
<b:widget id='Header1' locked='true' title='Basic Blogger Template (Header)' type='Header'></b:widget>
</b:section>
<nav id='navigation'>
<ul>
<li><a href=''>Home</a></li>
<li><a href=''>About</a></li>
</ul>
</nav>
</header>
<div class='clearfix' />
<section id='outer-wrapper'>
<article id='article-wrapper'>
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Blog Posting' type='Blog'></b:widget>
</b:section>
</article>
</section>
<div class='clearfix' />
<aside id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' showaddelement='yes'></b:section>
</aside>
<div class='clearfix' />
<footer id='footer-wrapper'>
Copyright©2020 <data:blog.title />
</footer>
</div>
</body>
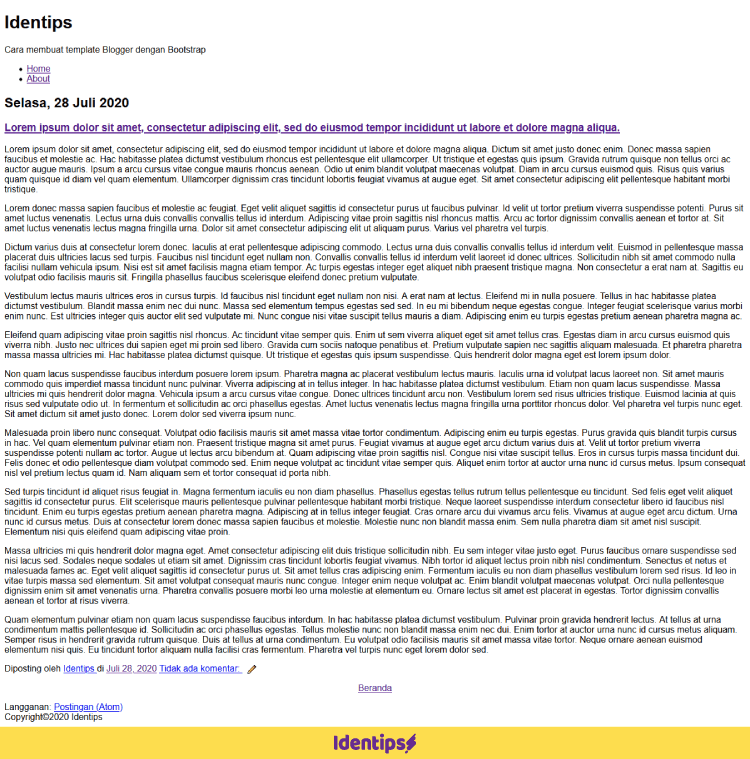
</html>Kode diatas sudah dapat dikatakan sebagai template Blogger dan sudah dapat diterapkan pada Blogger. Jika diterapkan pada Blogger maka hasilnya akan seperti gambar berikut.
Langkah selanjutnya adalah memasang Bootstrap, caranya adalah sebagai berikut:
Cara memasang Bootstrap pada tema Blogger
Versi Boostsrap yang akan kita gunakan pada tutorial ini adalah versi 4.5, jika ingin menggunakan versi yang lain silahkan kunjungi https://getbootstrap.com/ untuk melihat dokumentasinya.
Untuk memasang Bootstrap kamu kamu hanya perlu menambahkan kode
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"/>diantara tag <head> </head>, dan menambahkan kode
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>tepat di atas tag </body>, jadi hasilnya akan menjadi seperti berikut
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html lang='en' xml:lang='en' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta charset='UTF-8' />
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>
<data:view.title.escaped/>
</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"/> <b:skin><![CDATA[
*{
font-family: sans-serif;
}
]]></b:skin>
</head>
<body>
<div id='wrapper'>
<header id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'>
<b:widget id='Header1' locked='true' title='Basic Blogger Template (Header)' type='Header'></b:widget>
</b:section>
<nav id='navigation'>
<ul>
<li><a href=''>Home</a></li>
<li><a href=''>About</a></li>
</ul>
</nav>
</header>
<div class='clearfix' />
<section id='outer-wrapper'>
<article id='article-wrapper'>
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Blog Posting' type='Blog'></b:widget>
</b:section>
</article>
</section>
<div class='clearfix' />
<aside id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' showaddelement='yes'></b:section>
</aside>
<div class='clearfix' />
<footer id='footer-wrapper'>
Copyright©2020 <data:blog.title />
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> </body>
</html>Sekarang kita sudah membuat sebuah tema Blogger sederhana dengan Bootsrap, langkah selanjutnya adalah mengatur layout tema yang telah kita buat. Selanjutnya adalah mengatur layout dari tema Blogger sederhana yang telah kita buat sebelumnya.
Mengatur Layout Tema Blogger dengan Bootstrap
Tema Blogger yang telah kita buat sebelumnya adalah seperti berikut:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html lang='en' xml:lang='en' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta charset='UTF-8' />
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>
<data:view.title.escaped/>
</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"/>
<b:skin><![CDATA[
*{
font-family: sans-serif;
}
]]></b:skin>
</head>
<body>
<div id='wrapper'>
<header id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'>
<b:widget id='Header1' locked='true' title='Basic Blogger Template (Header)' type='Header'></b:widget>
</b:section>
<nav id='navigation'>
<ul>
<li><a href=''>Home</a></li>
<li><a href=''>About</a></li>
</ul>
</nav>
</header>
<div class='clearfix' />
<section id='outer-wrapper'>
<article id='article-wrapper'>
<b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Blog Posting' type='Blog'></b:widget>
</b:section>
</article>
</section>
<div class='clearfix' />
<aside id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' showaddelement='yes'></b:section>
</aside>
<div class='clearfix' />
<footer id='footer-wrapper'>
Copyright©2020 <data:blog.title />
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
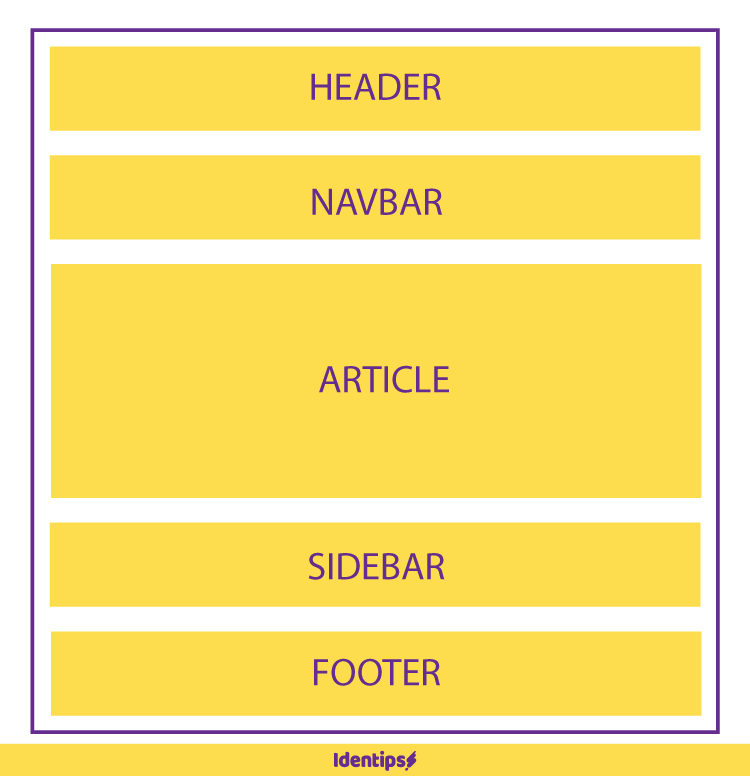
</html>Jika divisualkan, layout dari kode diatas kira-kira seperti ini:
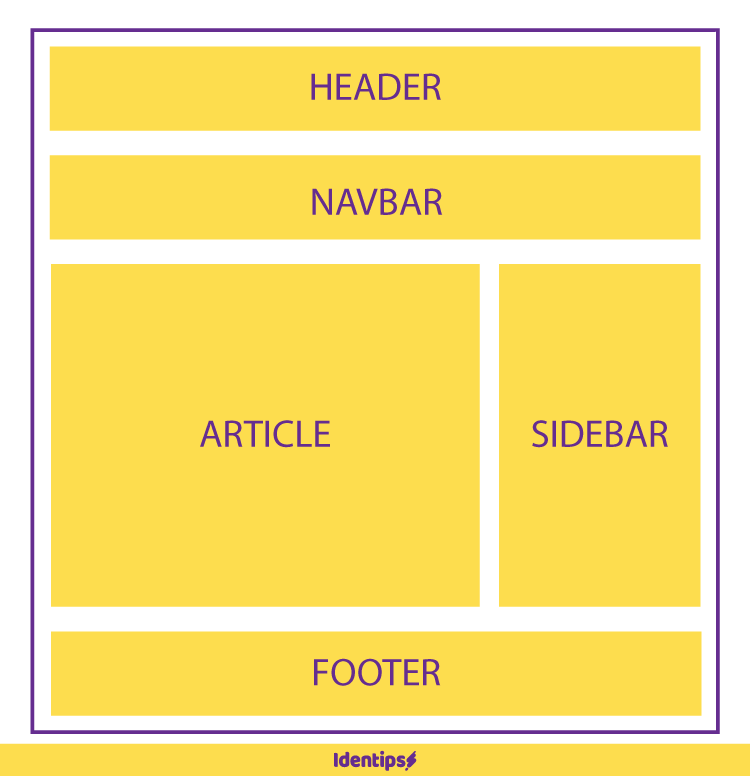
Agar layout dari tema yang telah kita buat diatas lebih rapi, saya akan menempatkan Article bersebelahan dengan Sidebar jadi bentuknya akan seperti ini
maka kita perlu menambahkan class tertentu pada setiap container. class yang saya maksud dapat kamu lihat pada dokumentasi layout Bootstrap di https://getbootstrap.com/docs/4.5/layout/overview/.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html lang='en' xml:lang='en' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta charset='UTF-8' />
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>
<data:view.title.escaped/>
</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"/>
<b:skin>
<![CDATA[
*{
font-family: sans-serif;
}
]]>
</b:skin>
</head>
<body>
<div id='wrapper'>
<header id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'>
<b:widget id='Header1' locked='true' title='Basic Blogger Template (Header)' type='Header'></b:widget>
</b:section>
<nav id='navigation'>
<ul>
<li><a href=''>Home</a></li>
<li><a href=''>About</a></li>
</ul>
</nav>
</header>
<div class='container mt-5'>
<div class="row">
<div class='clearfix' />
<section class="col-8" id='outer-wrapper'> <article id='article-wrapper'> <b:section class='main' id='main'>
<b:widget id='Blog1' locked='true' title='Blog Posting' type='Blog'></b:widget> </b:section>
</article>
</section>
<div class='clearfix' />
<aside class="col-4" id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' showaddelement='yes'></b:section>
</aside>
</div> </div>
<div class='clearfix' />
<footer class="col-12" id='footer-wrapper'> Copyright©2020 <data:blog.title />
</footer> </div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous"></script>
</body>
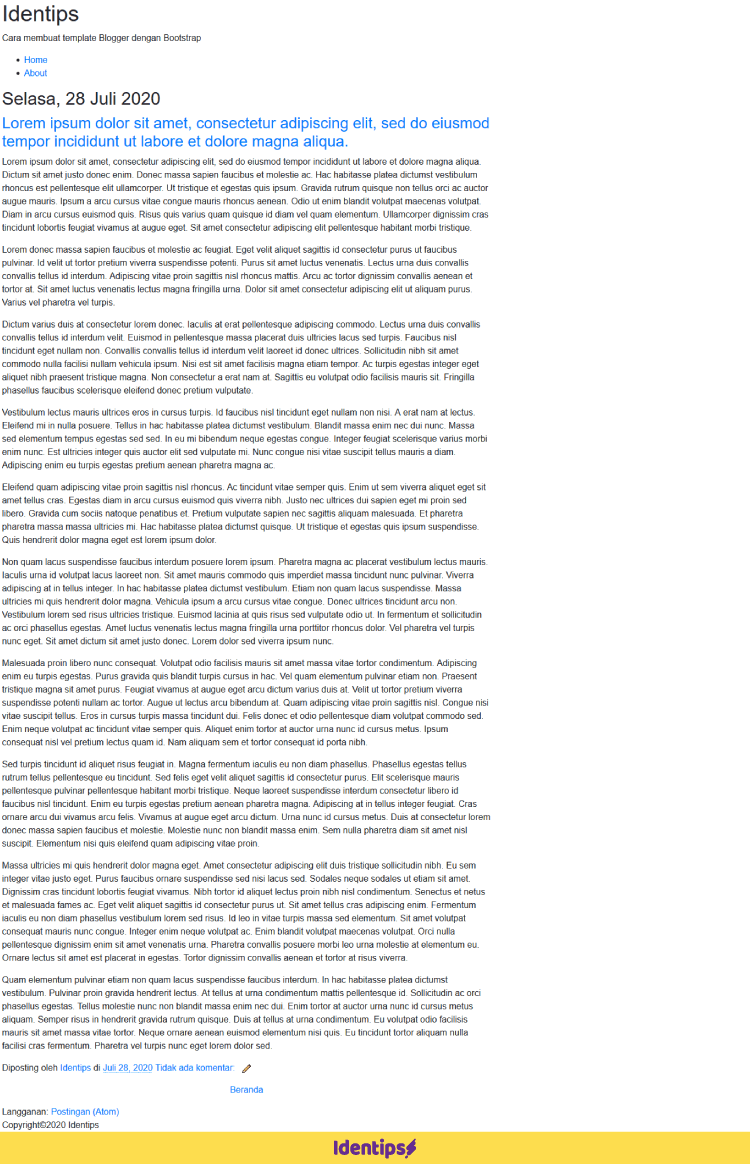
</html>Pada tema diatas saya telah menambahkan beberapa tag dan class, tag dan class yang saya tambahkan tersebut mengacu pada Dokumentasi Grid System Bootstrap 4 yang dapat kamu lihat pada halaman ini https://getbootstrap.com/docs/4.5/layout/grid/. Jika diterapkan pada Blogger maka hasilnya akan seperti gambar berikut.
Setelah mengatur layout selanjutnya adalah mengatur tampilan dari Tema yang telah kita buat agar semakin menarik. Caranya saya tulis terpisah. Link setiap tulisan dapat kamu lihat pada link berikut.
- Cara Membuat Tema Blogger Sendiri Menggunakan Bootstrap
- Mengatur Tampilan Header Blogger Dengan Bootstrap
- Mengatur Tampilan Artikel, Sidebar dan Footer Blogger Dengan Bootstrap
- Mengatur Layout Halaman Postingan Blogger Dengan Bootstrap
- Mengatur Layout Index Page Blogger Dengan Bootstrap
- Mengatur Layout Homepage Blogger Dengan Bootstrap
Sekarang silahkan mencoba membuat template Bloggermu sendiri dan selamat berkreasi.
- 01
Cara Membuat Tema Blogger Sendiri Menggunakan Bootstrap
• 3 menit
- 02
Mengatur Tampilan Header Blogger Dengan Bootstrap
• 1 menit
- 03
Mengatur Tampilan Layout Blogger Dengan Bootstrap
• 2 menit
- 04
Mengatur Layout Halaman Postingan Blogger Dengan Bootstrap
• 1 menit
- 05
Mengatur Layout Index Page Blogger Dengan Bootstrap
• 1 menit
- 06
Mengatur Layout Homepage Blogger Dengan Bootstrap
• 1 menit