Cara Membuat SVG Menggunakan Text Editor
![Ismail]()
- Diupdate oleh Ismail4 - 5 menit

Halo selamat datang di Identips! Sebelumnya saya sudah pernah membahas SVG: Scalable Vector Graphic. Pada artikel ini saya akan membahas cara membuat gambar SVG (Scalable Vector Graphic) menggunakan text editor.
Untuk membuat gambar SVG menggunakan text editor kamu hanya memerlukan software text editor seperti Notepad, Notepad++, Visual Studio Code dan lainnya, namun pada artikel ini kita mempraktikkannya menggunakan Notepad. Untuk memulai mari kita coba memulai membuat gambar lingkaran menggunakan Notepad.
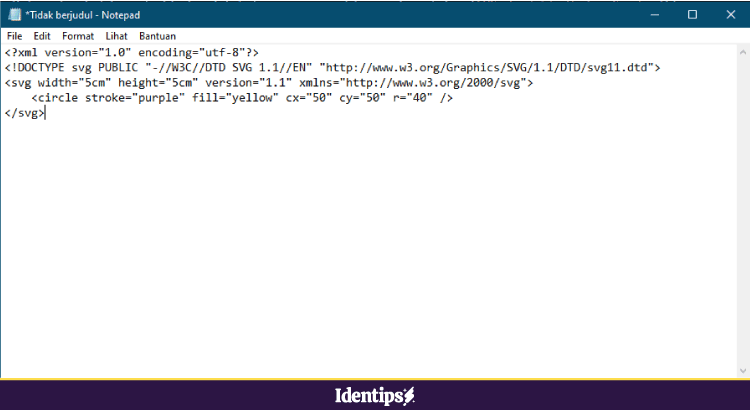
Sekarang buka Notepad, kemudian masukkan kode berikut:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="5cm" height="5cm" version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle stroke="purple" fill="yellow" cx="50" cy="50" r="40" />
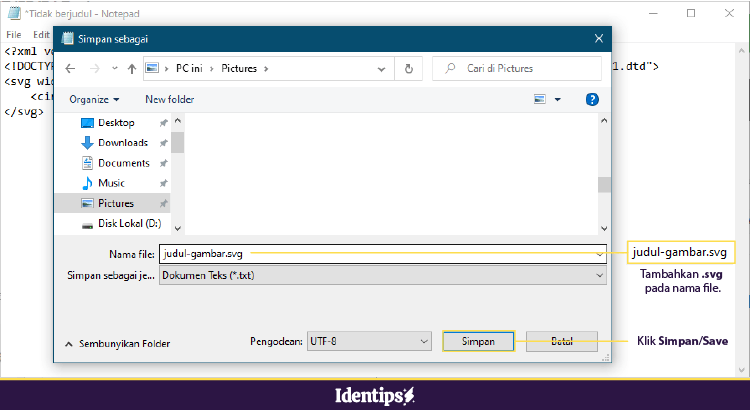
</svg>lalu klik File > Save As atau gunakan shortcut Ctrl + Shift + S kemudian isi nama file dengan format [judul-gmabar].svg kemudian Save.
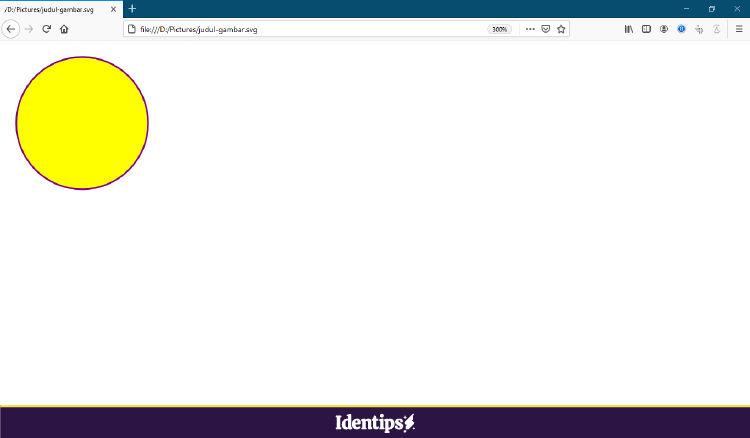
Jika semuanya sudah selesai sekarang buka file yang telah disimpan tadi menggunakan browser dan lihat hasilnya.
Kita sudah berhasil membuat sebuah gambar lingkaran menggunakan Notepad. Selanjutnya mari kita pelajari struktur dan elemen SVG agar bisa membuat bentuk yang lain selain lingkaran menggunakan text editor.
Struktur dan elemen SVG
Struktur SVG
Struktur SVG hampir mirip dengan format HTML hanya saja ditambahkan elemen grafis tertentu. Kode SVG ditulis diantara tag <svg> dan </svg>.
Pada sintaks SVG kita juga dapat memasukkan parameter atau CSS pada sebagai atribut tag, spasi atau koma dapat digunakan sebagai pemisah, titik digunakan sebagai pemisah desimal dan warna pada SVG ditentukan menggunakan heksadesimal.
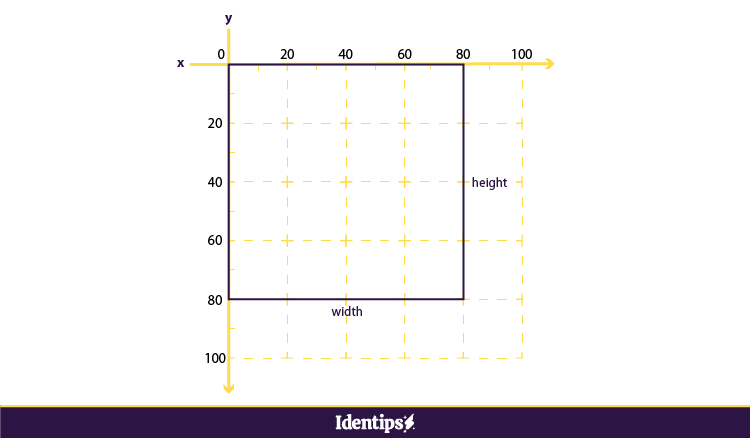
Beberapa atribut svg yang akan sering digunakan diantaranya adalah height untuk mengatur tinggi elemen, width untuk mengatur lebar elemen, x untuk mengatur koordinat x, y untuk mengatur koordinat y, fill atribut CSS untuk mengatur warna isi elemen, stroke atribut CSS untuk mengatur warna garis pinggir pada elemen dan stroke-width atribut CSS yang berfungsi untuk mengatur ketebalan garis pinggir. Untuk atribut lainnya silahkan lihat di https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/stroke-width.
Elemen SVG
Elemen SVG sangatlah banyak, tapi disini saya hanya akan membahas elemen dasar yang digunakan untuk membuat objek seperti rect, circle, ellipse, line, polygon, polyline dan path. Elemen yang lainnya dapat kamu lihat di https://developer.mozilla.org/en-US/docs/Web/SVG/Element.
1. Rectangle {#rect}
Rectangle digunakan untuk membuat objek persegi. Untuk membuat rectangle kamu dapat menggunakan tag <rect/>;
Atribut wajib:
- width digunakan untuk mengatur lebar persegi
- height digunakan untuk mengatur lebar persegi.
Contoh:
<svg width="100" height="100" stroke="#000000" fill="none">
<rect width="100" height="100"/> </svg>Hasilnya seperti ini:
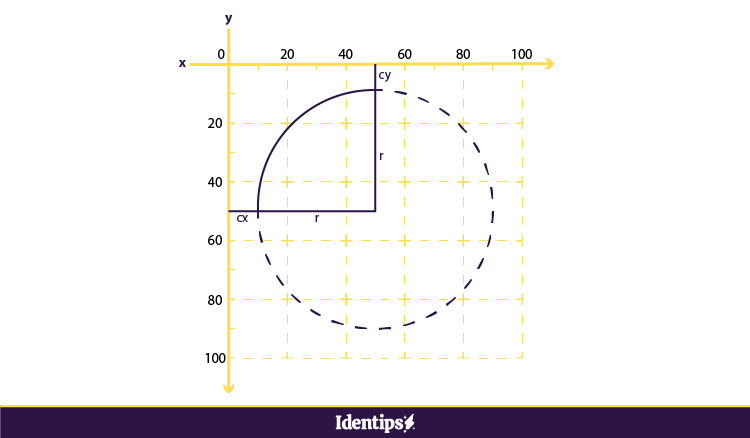
2. Circle {#circle}
Circle digunakan untuk membuat objek lingkaran. Untuk membuat circle kamu dapat menggunakan tag <circle/>
Atribut wajib:
- cx dan cy digunakan untuk mengatur koordinat x dan y dari pusat lingkaran
- r digunakan untuk mengatur jari-jari lingkaran.
Contoh:
<svg width="100" height="100" stroke="#000000" fill="none">
<circle cx="50" cy="50" r="40"/> </svg>Hasilnya seperti ini:
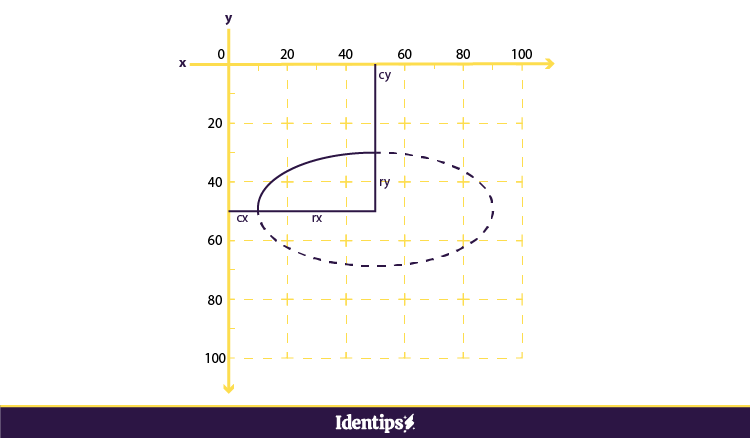
3. Ellipse {#ellipse}
Ellipse digunakan untuk membuat elips. Untuk membuat ellipse kamu dapat menggunakan tag <ellipse/>
Atribut wajib:
- cx dan cy digunakan untuk mengatur koordinat x dan y dari pusat elips.
- rx dan ry digunakan untuk mengatur jari-jari x dan jari-jari y elips.
Contoh:
<svg width="100" height="100" stroke="#000000" fill="none">
<ellipse cx="50" cy="50" rx="40" ry="20"/> </svg>Hasilnya seperti ini:
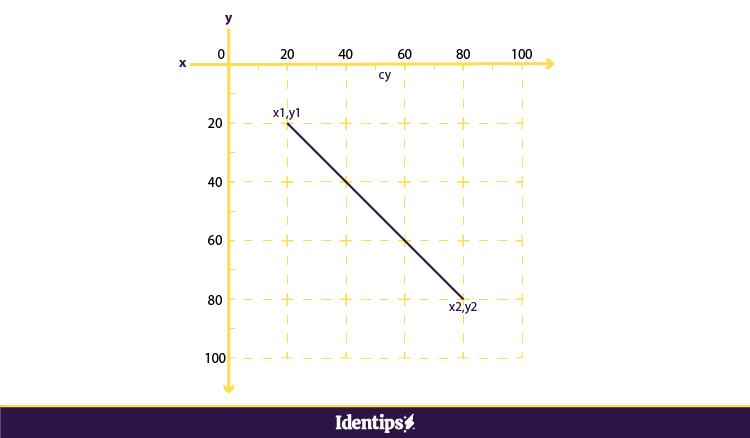
4. Line {#line}
Line digunakan untuk membuat garis. Untuk membuat line kamu dapat menggunakan tag <line/>
Atribut wajib:
- x1 digunakan untuk mengatur posisi titik awal garis pada sumbu x
- y1 digunakan untuk mengatur posisi titik awal garis pada sumbu y
- x2 digunakan untuk mengatur posisi titik akhir garis pada sumbu x
- y2 digunakan untuk mengatur posisi titik akhir garis pada sumbu y
Contoh:
<svg width="100" height="100" stroke="#000000" fill="none">
<line x1="20" y1="20" x2="80" y2="80" /> </svg>Hasilnya seperti ini:
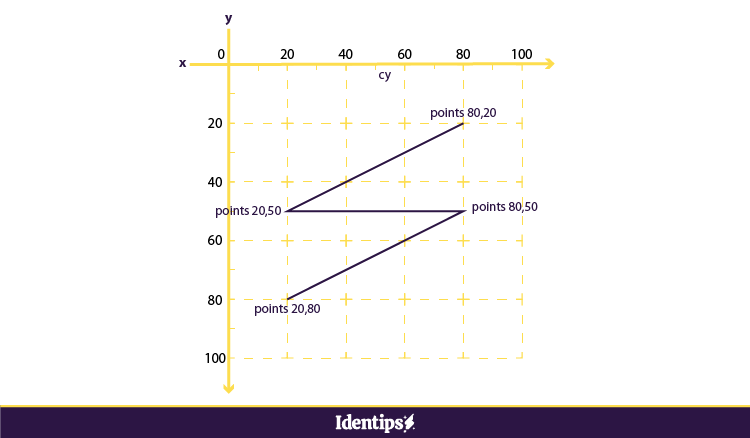
5. Polyline {#polyline}
Polyline digunakan untuk membuat objek yang tersusun dari beberapa garis. Untuk membuat polyline kamu dapat menggunakan tag <polyline/>
Atribut wajib:
- points digunakan untuk menentukan titik koordinat ( titik x pertama,titik y pertama <spasi> titik x kedua,titik y kedua dst. )
Contoh:
<svg width="100" height="100" stroke="#000000" fill="none">
<polyline points="80,20 20,50 80,50 20,80"/> </svg>Hasilnya seperti ini:
6. Polygon {#polygon}
Polygon digunakan untuk membuat objek polygonal seperti segitiga, segilima dan lainnya. Untuk membuat polygon kamu dapat menggunakan tag <polygon/>
Atribut wajib:
- points digunakan untuk menentukan titik koordinat ( titik x pertama,titik y pertama <spasi> titik x kedua,titik y kedua dst. ).
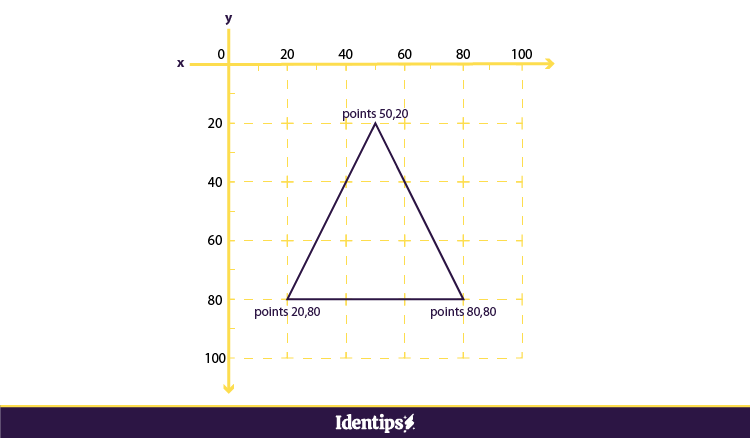
Contoh:
<svg width="100" height="100" stroke="#000000" fill="none">
<polygon points="20,80 50,20 80,80"/> </svg>Hasilnya seperti ini:
7. Path {#path}
Path digunakan untuk membuat sebuah objek dengan bentuk bebas. Path ini merupakan salah satu elemen SVG yang paling banyak digunakan dan juga yang paling rumit. Untuk membuat path kamu dapat menggunakan tag <path/>
Atribut wajib:
- d atribut data yang terdiri dari:
- M (moveto) digunakan untuk menentukan titik awal dari sebuah path. Sintaks M x,y
- L (lineto) digunakan untuk membuat garis ke koordinat yang telah ditentukan. Sintaks L x,y
- H (horizontal lineto) digunakan untuk membuat garis lurus horizontal pada titik x. Sintaks H x
- V (vertical lineto) digunakan untuk membuat garis lurus vertikal pada titik y. Sintaks V y
- C (curveto) digunakan untuk membuat kurva. Sintaks C x1 y1, x2 y2, x y
- S (smooth curveto) digunakan untuk membuat kurva halus dari kurva C yang diperpanjang Sintaks S x2 y2, x y
- Q (quadratic Bezier curve) fungsinya sama dengan C, Q digunakan apabila x1 y1 dan x2 y2 berada pada titik yang sama. Sintaks Q x1 y1, x y
- T (smooth quadratic Bezier curveto) digunakan untuk membuat kurva halus dari kurva Q yang diperpanjang. Sintaks T x y
- A (elliptical arc) digunakan untuk membentuk busur. Sintaks A rx ry x-axis-rotation large-arc-flag x y
- Z (closepath) digunakan untuk menutup path. Sintaks Z
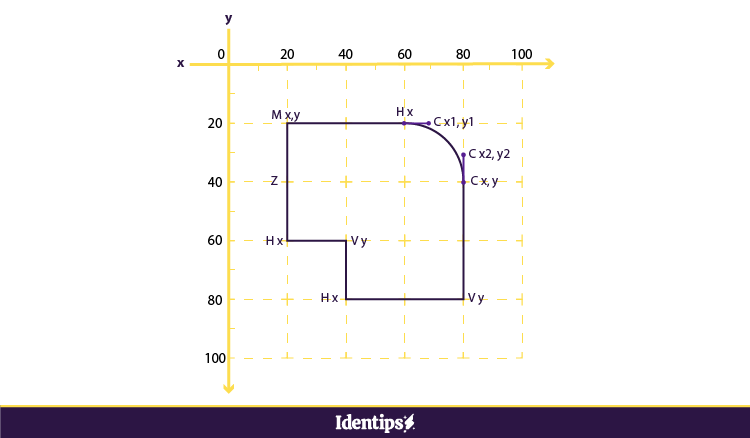
Contoh:
<svg width="100" height="100" stroke="#000000" fill="none">
<path d="M 20,20 H 60 C 70 20, 80 30, 80 40 V 80 H 40 V 60 H 20 Z"/> </svg>Hasilnya seperti ini:
Menggunakan properti width dan height pada tag elemen <svg> akan membuat ukuran svg menjadi tidak responsif. Untuk membuatnya menjadi responsif kamu harus mengubah properti width dan height menjadi viewBox, parameter viewbox seperti ini viewBox = min-x min-y width height.
Itulah diatas beberapa contoh penggunaan elemen pada SVG. Semua yang ada diatas hanyalah bagian paling dasar pada SVG. Untuk belajar SVG lebih lanjut silahkan kunjungi https://developer.mozilla.org/en-US/docs/Web/SVG/
Link terkait: