Memilih Format Gambar Untuk Logo Website
![Ismail]()
- Diupdate oleh Ismail2 - 3 menit

Halo, selamat datang di Identips! Logo merupakan lambang pengenal yang akan dikenal setiap orang yang berkunjung ke website kamu. Dan pada artikel kali ini saya akan menulis tentang format gambar apa yang paling tepat digunakan untuk logo website.
Ada beberapa format gambar yang dapat kamu gunakan pada logo website kamu, seperti JPG/JPEG, GIF, PNG, WebP, dan SVG. Namun ada beberapa hal yang tetap harus kamu pertimbangkan dalam memilih format gambar yang tepat, salah satunya adalah bagaimana pengaruh format gambar tersebut terhadap performa wabsite kamu.
Dalam beberapa dekade terakhir ada beberapa macam format gambar yang sering digunakan untuk logo website diataranya adalah JPG/JPEG, GIF, PNG, WebP dan SVG. Lalu format gambar mana yang harus kamu pilih? Sebelum memilih, silahkan baca ulasan singkat tentang ke-4 format gambar tersebut berikut ini.
Membandingkan JPG/JPEG, GIF, PNG, WebP dan SVG
Dalam mebandingkan kelima format gambar tersebut, ada beberapa hal yang saya jadikan tolok ukur diataranya:
Ukuran File
Menurut saya ukuran file adalah hal paling dasar yang harus dipertimbangkan untuk memilih format gambar logo yang tepat. Oleh karena itu saya membuat logo Identips dengan resolusi 210px x 50px kemudian saya export kedalam 5 format yang berbeda untuk melihat ukuran setiap file dari kelima format tersebut diatas, dan hasilnya adalah sebagai berikut:
| Format | Ukuran |
|---|---|
| JPG | 4.460 bytes |
| GIF | 2.134 bytes |
| PNG | 1.819 bytes |
| WebP | 2.472 bytes |
| SVG | 8.115 bytes |
Berdasarkan data tersebut diatas dapat disimpulkan bahwa dari segi ukuran, format PNG yang memiliki ukuran paling kecil.
Kualitas Gambar
Menurut saya hal penting yang juga harus dipertimbangkan selanjutnya adalah kualitas gambar. Untuk kualitas gambar, mari kita nilai bersama kualitas gambar dari setiap format.
| Format | Gambar |
|---|---|
| JPG |  |
| GIF |  |
| PNG |  |
| WebP |
 |
| SVG |
Coba di zoom dan saya kira kamu juga sepakat bahwa format yang memiliki kualitas paling baik adalah SVG.
Performa
Hal yang harus dipertimbangkan selanjutnya adalah performa halaman web yang menggunakan kelima format gambar tersebut diatas. Untuk menguji performa saya membuat 5 buah halaman yang saya beri logo dengan format yang berbeda. Berikut URL setiap halaman:
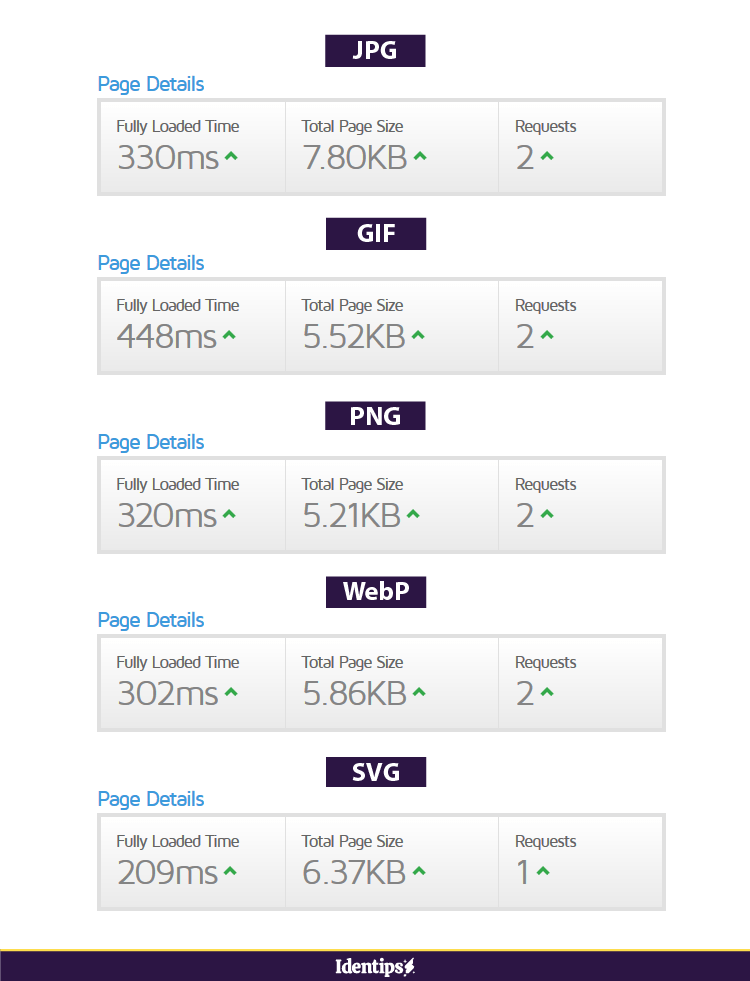
Kemudian saya menguji kecepatan ke-5 halaman menggunakan GTmetrix dan berikut hasilnya:
SVG menggunakan XML sehingga format ini dapat ditulis dalam baris HTML. Itulah yang menyebabkan mengapa halaman SVG yang kita test menggunakan GTmetrix hanya memiliki Satu Requests, karena kode SVG saya tulis dalam baris HTML.
Berdasarkan laporan dari GTmetrix dapat kita lihat bahwa format gambar yang memiliki perform paling cepat adalah SVG.
Kesimpulan
Setelah membandingkan lima format gambar, yakni JPG/JPEG, GIF, PNG, WebP dan SVG, maka saya menarik sebuah kesimpulan bahwa format gambar yang paling cocok untuk dijadikan logo website adalah SVG. Setelah membandingkan ukuran file dari kelima format tersebut, memang SVG yang memiliki ukuran yng paling besar, tetapi kamu harus tau bahwa SVG adalah grafis berbasis vektor, sehingga apabila resolusi dari gambar SVG ditambah atau dikurangi, ukuran dan kualitas gambarnya tidak akan berubah. Berbeda halnya dengan format gambar JPG, GIF, PNG dan WebP yang merupakan gambar berbasis Bitmap, sehingga apabila resolusinya ditambah maka ukuran filenya akan ikut bertambah. Untuk melihat perbedaan gambar vektor dan bitmap, silahkan lihat tulisan saya Grafis Bitmap dan Vektor.
Dan dari segi performa, SVG juga jauh lebih unggul dari ke-4 format gambar lainnya, itu karena SVG ditulis dalam XML, jadi format ini bisa ditulis dalam baris HTML. Kita tidak perlu menggunakan tag <img/> untuk memasukkan SVG kedalam HTML. Jika kamu ingin tau lebih banyak tentang SVG silahkan baca Scalable Vector Graphics (SVG).