Buat situs Gatsby.js pertamamu
![Ismail]()
- Diupdate oleh Ismail3 - 4 menit

Halo, selamat datang di Evetry! Sebelumnya saya telah membahas sekilas tentang Gatsby dan pada postingan kali ini saya ingin mengajak kamu untuk memulai membuat situs Gatsby-mu.
Seperti yang saya katakan pada postingan sebelumnya, bahwa salah satu yang membuat saya tertarik dengan Gatsby yaitu karena dokumentasinya yang lengkap. Untuk memulai Gatsby kamu bisa membaca dokumentasi lengkapnya https://www.gatsbyjs.com/docs.
Persiapan
Untuk mulai membuat situs web Gatsby, kita perlu mempersiapkan:
- Komputer/Laptop dengan koneksi internet
- Git
- Node.js
- Gatsby CLI
Untuk yang pertama, saya anggap kamu sudah punya komputer dengan koneksi intertnet, jadi kita langsung ke install Node.js dan Gatsby CLI
Install Git di komputermu
Langkah pertama yang harus kamu lakukan sebelum memulai, kamu harus memasang Git terlebih dahulu di komputermu, silahkan download di https://git-scm.com/downloads kemudian install.
Jika kamu telah menginstall Git, silahkan buka Command Prompt di Windows / Terminal jika kamu pengguna Linux. Kemudian ketik kode berikut dan enter untuk memastikan Git sudah berhasil terpasang.
git versionJika Command Prompt merespon seperti ini
Artinya Git sudah terinstall di komputer kamu.
Install Node.js
Langkah selanjutnya adalah, memasang Node.js, silahkan download Node.js di https://nodejs.org/en/download/ dan install.
Jika kamu telah menginstall Node.js, jalankan perintah berikut:
node -vJika Command Prompt merespon seperti ini
Itu artinya Node.js sudah berhasil terinstall di komputer kamu
Install Gatsby CLI
Langkah selanjutnya adalah install Gatsby CLI, caranya ketik kode berikut dan enter.
npm install -g gatsby-cliTunggu hingga proses instalasi selesai. Selanjutnya ketik:
gatsby --versionJika Command Prompt merespon seperti ini
Itu artinya Gatsby CLI sudah berhasil kamu install dan kamu sudah siap untuk membuat situs gatsby baru kamu.
Membuat Situs Gatsby
Pilih direktori untuk menyimpan file
Buka direktori tempat kamu ingin menyimpan file situs Gatsby kamu. Misalnya kamu ingin menyimpannya di Desktop, kamu dapat mengetik:
Buat situs Gatsby baru
Ketik perintah berikut:
Maka akan muncul prompt interaktif yang akan membantu kamu membuat situs web Gatsby-mu.
Masukkan judul situs web kamu
Jika prompt menampilkan pertanyaan “What would you like to call your site?” seperti ini:
What would you like to call your site?
✔ · My First Gatsby SiteGanti "My First Gatsby Site" dengan judul situs web kamu. Misalnya "Evetry"
Masukkan direktori situs web kamu
Jika prompt memnampilkan pertanyaan “What would you like to name the folder where your site will be created?” seperti ini:
What would you like to name the folder where your site will be created?
✔ Desktop/ my-first-gatsby-siteGanti "my-first-gatsby-site" dengan nama direktori situs web kamu (jangan menggunakan huruf kapital dan spasi). Contoh "evetry-com"
Pilih CMS yang ingin kamu gunakan
Jika prompt menampilkan pertanyaan “Will you be using a CMS?” seperti ini:
? Will you be using a CMS?
(Single choice) Arrow keys to move, enter to confirm
> No (or I'll add it later)
–
Contentful
DatoCMS
Netlify CMS
Sanity
Shopify
WordPressPilih "No (or I’ll add it later)".
Pilih Styling System yang ingin kamu gunakan
Jika prompt menampilkan pertanyaan “Would you like to install a styling system?” seperti ini:
? Would you like to install a styling system?
(Single choice) Arrow keys to move, enter to confirm
> No (or I'll add it later)
–
Emotion
PostCSS
Sass
styled-components
Theme UIPilih "No (or I’ll add it later)".
Pilih Plugin yang ingin di Install
Jika prompt menampilkan pertanyaan “Would you like to install additional features with other plugins?” seperti ini:
? Would you like to install additional features with other plugins?
(Multiple choice) Use arrow keys to move, spacebar to select, and confirm with an enter on "Done"
( ) Add the Google Analytics tracking script
( ) Add responsive images
( ) Add page meta tags with React Helmet
( ) Add an automatic sitemap
( ) Generate a manifest file
( ) Add Markdown and MDX support
( ) Add Markdown support (without MDX)
─────
> DonePilih "Done".
Konfirmasi Pemasangan
Jika prompt menampilkan pertanyaan Thanks! Here's what we'll now do:” seperti ini:
Thanks! Here's what we'll now do:
🛠 Create a new Gatsby site in the folder my-first-gatsby-site
? Shall we do this? (Y/n) » YesKamu cukup ketik "Y" dan Enter.
Tunggu proses pemasangan, biasayanya membutuhkan waktu yang cukup lama (tergantung dari koneksi internet kamu). Jika muncul tulisan seperti ini di jendela prompt:
🎉 Your new Gatsby site My First Gatsby Site has been successfully
created at ~/Desktop/evetry-com.
Start by going to the directory with
cd evetry-com
Start the local development server with
npm run develop
See all commands at
https://www.gatsbyjs.com/docs/gatsby-cli/Selamat, itu artinya situs Gatsby kamu sudah siap 🎉🎉🎉.
Sekarang, buka Desktop, di Desktop akan ada folder yang telah dibuat oleh Gatsby CLI. Nama foldernya sama dengan nama direktori yang kamu ketik pada langkah nomor 4.
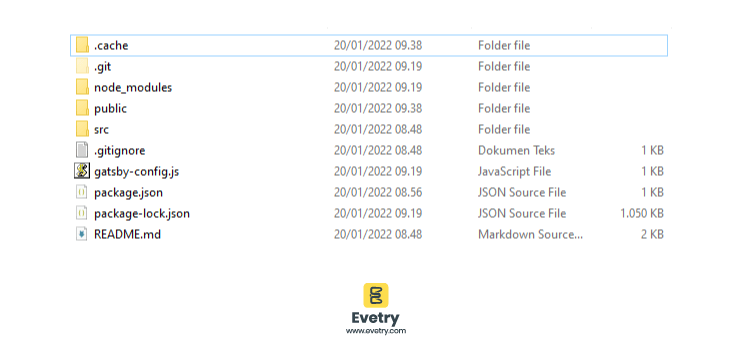
Isi dari folder tersebut kurang lebih seperti ini:
File yang ada pada folder ini merupakan file dari situs gatsby kamu. Kamu harus berhati-hati dalam mengedit file yang ada dalam folder ini.
Jalankan Gatsby di localhost
Untuk menjalankan Gatsby di localhost, silahkan ketik perintah berikut di Command Prompt:
Ganti evetry-com dengan nama direktori yang kamu ketik pada langkah nomor 4.
Selanjutnya ketik:
tunggu beberapa saat, hingga muncul:
You can now view evetry-com in the browser.
http://localhost:8000/
View GraphiQL, an in-browser IDE, to explore your site's data and
schema
http://localhost:8000/___graphqlJika tulisan seperti diatas sudah muncul di jendela prompt, itu artinya situs Gatsby kamu sudah berjalan di localhost. Kamu dapat menekan tombol Ctrl + C untuk mengakhirinya.
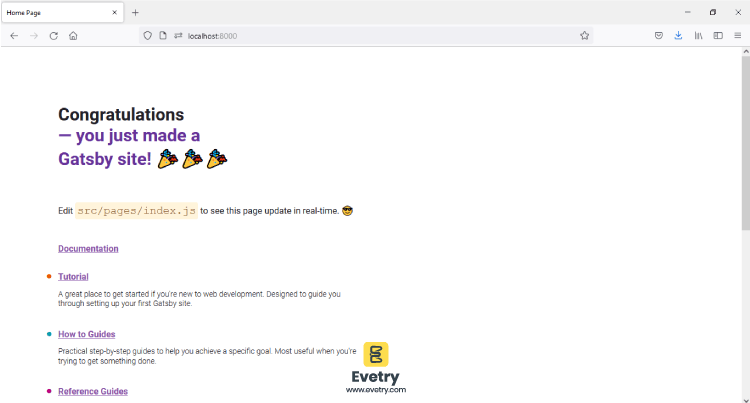
Sekarang, buka Browser (Chrome/Microsoft Edge/Firefox), dan buka http://localhost:8000/.
Dan sekarang lihat hasilnya:
Apa selanjutnya?
Selanjutnya kamu bisa mengedit tampilan halaman utama di situs gatsby kamu, dengan mengedit file index.js yang ada dalam folder src\pages\ (Lihat langkah no. 8 pada bagian Membuat Situs Gatsby).
Kamu dapat menggunakan Visual Studio Code untuk memudahkan kamu dalam pengeditan. Download Visual Studio Code di https://code.visualstudio.com/download.
File tersebut merupakan file .js yang ditulis dalam React dan JSX. Pelajari React di https://reactjs.org/docs/getting-started.html dan JSX di https://reactjs.org/docs/introducing-jsx.html.
Kamu dapat membuat blog, sistem admin dan masih banyak lagi menggunakan Gatsby.js. Silahkan pelajari Gatsby lebih lanjut melalui halaman dokumentasi resminya di https://www.gatsbyjs.com/docs/
Demikian artikel tentang cara membuat website menggunakan GatsbyJs. Semoga semoga bermanfaat untuk kalian semuanya. Terimakasih telah membaca sampai akhir.