Gatsby.js: Static Site Generator berbasis React + GraphQL
![Ismail]()
- Diupdate oleh Ismail2 - 3 menit

Halo, selamat datang di Evetry! Sebelumnya saya telah membahas JAMstack, dan kali ini saya akan membahas Gatsby. Gatsby yang saya maksud disini bukan merk produk hair styling dan parfum dari Mandom, tetapy static site generator (SSG) sama seperti Hugo dan Jekyll.
Bagi saya pribadi, Gatsby adalah SSG yang spesial. Saya mebangun Evetry menggunakan Gatsby. Sebelumnya saya pernah menggunakan Blogger.com, lalu beralih menggunakan WordPress. Tetapi karena biaya pengebangan WordPress menurut saya cukup mahal, maka saya mulai mencari alternatif lain yang biayanya lebih murah atau bahkan yang gratisan. Dan akhirnya saya menemukan Hugo, sebuah Static Site Generator (SSG) yang ditulis menggunakan Golang.
Mulai saat itulah akhirnya saya memutuskan untuk beralih dari WordPress ke Hugo. Saya belajar menggunakan Hugo dari blog Petani Kode. Dan saya mulai membangun blog Hugo saya, yang sampai sekarang masih dapat kamu lihat di https://identips.netlify.app (Sebelumnya nama blog saya adalah Identips, bukan Evetry).
Setelah satu tahun menggunakan Hugo, saya mencoba mencari jenis SSG selain Hugo maka saya temukanlah Gatsby. Sebuah SSG yang berbasis ReactJs dan GraphQl. Pada akhirnya saya memutuskan untuk menulis ulang blog saya yang sebelumnya menggunakan Hugo, beralih ke Gatsby. Setelah menggunakan Gatsby saya merasakan impact yang luar biasa. Selain waktu loading yang jauh lebih cepat, traffic organic dari blog saya juga meningkat sekitar 40%.
Jika kamu juga tertarik dengan Gatsby, mari kita bahas sekilas tentang Gatsby.
Apa itu Gatsby?
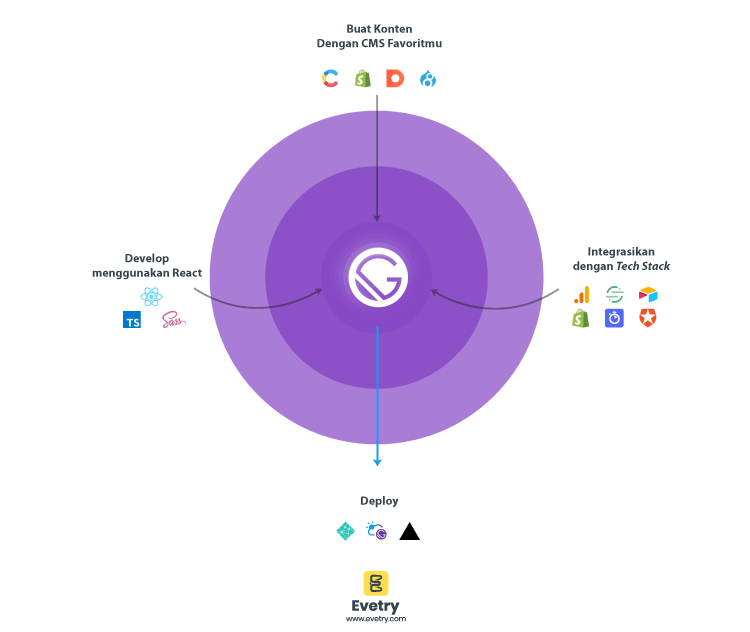
Gatsby adalah SSG berbasis React dan didukung GraphQL. Gatsby berhasil menyatukan bagian-bagian terbaik dari ReactJs, Webpack , react-router , GraphQL, dan alat front-end lainnya ke dalam satu pengalaman pengembang yang sangat menyenangkan.
Meskipun disebut sebagai SSG, menurut saya Gatsby saat ini lebih cocok disebut dengan front-end framework dari pada SSG. Kamu dapat menggunakan Gatsby untuk membuat Web Progressive App (WPA) yang mengikuti standar web terbaru.
Gatsby adalah kerangka kerja open-source berbasis React untuk membuat situs dan aplikasi web. Gatsby sangat cocok digunakan untuk membangun web portofolio atau blog, atau e-commerce atau landing page perusahaan.
Alasan saya beralih dari Hugo ke Gatsby
Seperti yang saya katakan sebelumnya, bahwa sebelumnya saya menggunakan Hugo, lalu apa alasan saya beralih menggunakan Gatsby? Setidaknya ada tiga alasan yang membuat saya memutuskan untuk "hijrah" dari Hugo ke Gatsby
Alasan pertama, Gatsby menggunakan GraphQL untuk membangun lapisan datanya. GraphQL adalah bahasa query yang dikembangkan oleh Facebook. Cara kerjanya hampir mirip dengan SQL. Gatsby menggunakan GraphQL untuk mendeklarasikan data yang diperlukan oleh setiap sub-component, kemudian menyediakan setiap data yang telah dideklarasikan untuk digunakan pada browser.
Alasan kedua, ekosistem Gatsby yang begitu kaya. Meskipun tergolong baru, namun halaman dokumentasi cukup bagus dan didukung oleh komunitas yang ramah. Selain itu terdapat berbagai paket Starter yang dapat membantu kamu membuat situs gatsby dengan cepat. Gatsby juga menyediakan ribuan plugin (baik plugin resmi maupun plugin dari komunitas) yang dapat kamu gunakan secara gratis.
Alasan Ketiga, adalah kinerja. Kinerja adalah bagian paling penting setelah saya menggunakan Gatsby, saya benar-benar merasakan hasilnya yang memenuhi ekspektasi saya.
Apakah saya harus bisa React dan GraphQL untuk menggunakan Gatsby?
Seperti yang kita ketahui bahwa Gatsby adalah SSG berbasis React + GraphQL. Hal ini tentu membuat kamu yang ingin mencoba Gatsby berpikir akan kesulitan menggunakan Gatsby, karena belum mahir menggunakan React dan GraphQL. Saat pertama kali ingin menggunakan Gatsby sayapun berpikir demikian. Karena pada saat itu saya tidak mengerti React dan GraphQL sama sekali.
Namun pada kenyataannya, sejauh ini saya bisa membangun website menggunakan Gatsby. Sekali lagi saya tekankan bahwa saat pertama kali menggunakan Gatsby saya tidak bisa menggunakan React, tetapi karena ketertarikan saya pada Gatsby, membuat saya belajar React secara perlahan. Dan sekarang saya mulai terbiasa dengan React dan GraphQL karena Gatsby.
Jadi kesimpulannya untuk memulai Gatsby kamu tidak harus bisa menggunakan dengan React dan GraphQL, tetapi kamu harus belajar React dan GraphQL setelah memulai Gatsby.
Demikian artikel tentang gatsby, semoga bermanfaat untuk kalian semuanya. Terimakasih telah membaca sampai akhir.