7 Tips Tipografi Untuk Desain Interface
![Ismail]()
- Diupdate oleh Ismail3 - 4 menit

Tipografi memegang peranan penting dalam desain user interface. Ketika membuat sebuah desain, kita harus mampu mengkomunikasikan maksud dan tujuan dari desain tersebut kepada pembaca dan biasanya untuk mengkomunikasikan maksud dan tujuan dari desain tersebut diperlukan teks (tipografi). Artinya desain yang efektif harus disertai dengan tipografi yang baik agar dapat meningkatkan pengalaman pengguna secara keseluruhan.
Bagaimana cara membuat tipografi yang baik?
Tipografi yang baik adalah yang mampu menarik pembaca ke untuk memahami apa yang disampaikan oleh tipografi tersebut, bukan hanya sekedar untuk menikmati keindahan desain tipografi itu. Untuk membuat tipografi yang baik Anda harus memaksimalkan keterbacaan, aksesibilitas, dan keseimbangan grafis dari tipografi yang Anda buat.
Tipografi dalam desain user interface tidak boleh diabaikan. Meningkatkan desain tipografi merupakan langkah penting dalam meningkatkan user interface secara keseluruhan. Berikut ini ada beberapa tips yang dapat Anda lakukan untuk meningkatkan tipografi Anda.
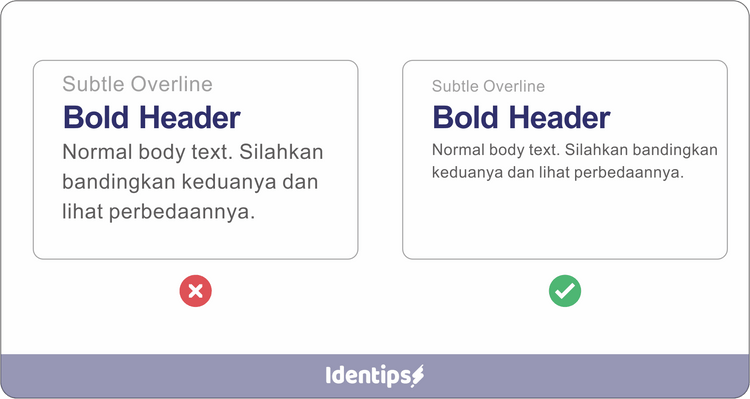
Tonjolkan teks menggunakan hierarki
Penggunaan hierarki tipografi yang baik mampu memaksimalkan keterbacaan teks. Selain itu, dengan menggunakan hirerarki tipografi Anda dapat menyorot bagian-bagian penting untuk menarik perhatian pembaca.
Dalam prakteknya penggunaan hierarki tipografi dapat Anda lakukan dengan cara membuat ukuran tajuk dua kali lebih besar dari ukuran isi. Misalnya, jika Anda menggunakan ukuran font 32px pada tajuk, maka gunakan ukuran font 16px untuk teks isi sehingga akan membuat kontras antara tajuk dengan isi.
hierarki /hi·e·rar·ki/ /hiérarki/ n 1 urutan tingkatan atau jenjang jabatan (pangkat kedudukan); 2 organisasi dengan tingkat wewenang dari yang paling bawah sampai yang paling atas; 3 Bio deretan tataran biologis, seperti famili, genus, spesies; 4 Kat kumpulan pembesar gereja yang diatur menurut pangkat; (Sumber: KBBI)
Sesuaikan ruang kosong pada teks
Mengatur spasi huruf, tinggi baris dan panjang baris adalah proses penyesuaian ruang kosong pada tipografi. Kurangnya ruang kosong dapat membuat pembaca kesulitan dalam membedakan kata-kata yang ditempatkan berdekatan. Namun penggunaan ruang kosong yang berlebihan juga akan menyulitkan pembaca.
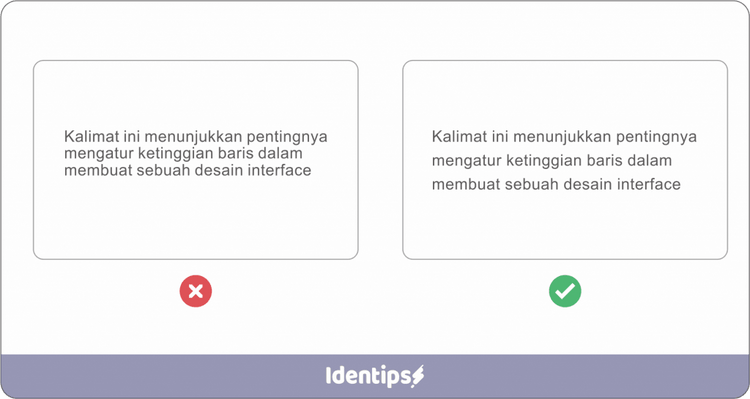
Tinggi baris
Spasi baris atau tinggi baris adalah spasi antara suatu baris dengan baris yang lainnya secara vertikal atau dalam kata lain jarak antara suatu baris dengan baris selanjutnya. Sebenarnya tidak ada angka pas yang bisa dijadikan acuan untuk mengatur tinggi baris karena tinggi baris harus disesuaikan dengan desain dan ukuran font yang digunakan, namun ada beberapa font yang berukuran 16px sangat cocok dipadukan dengan tinggi bari 1.5x. Yang pastinya Anda harus mengatur agar jarak antara suatu baris tidak terlalu berdekatan ataupun terlalu berjauhan dengan baris berikutnya.
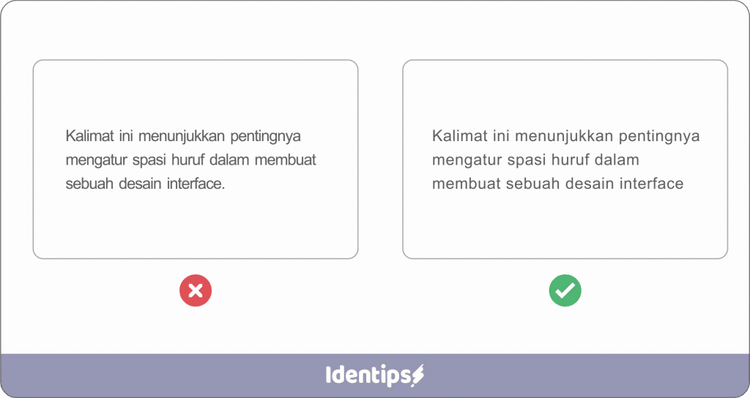
Spasi Huruf
Spasi huruf dalam hal adalah antara jarak antara huruf yang suatu huruf dengan huruf yang berada didekatnya (bukan jarak antara satu kata dengan kata berikutnya). Tidak banyak desainer yang mengeksplorasi spasi huruf, tetapi pada kenyataannya spasi huruf sangat mempengaruhi keterbacaan teks. Berikut ini beberapa pedoman dasar yang dapat Anda gunakan dalam mengatur spasi huruf;
- Tambah spasi huruf saat menggunakan huruf kapital;
- Kurangi spasi huruf saat menambah ukuran font;
- Kurangi spasi huruf saat menambah ketebalan font.
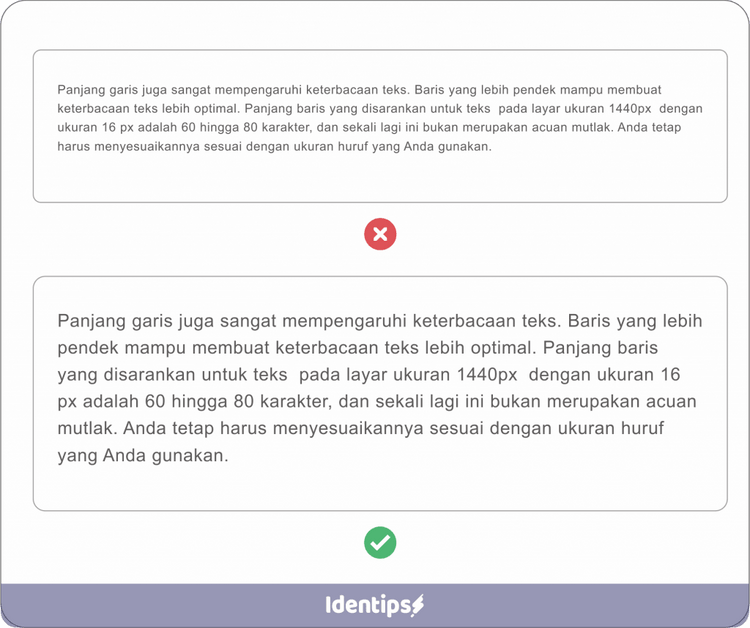
Panjang baris
Panjang garis juga sangat mempengaruhi keterbacaan teks. Baris yang lebih pendek mampu membuat keterbacaan teks lebih optimal. Panjang baris yang disarankan untuk teks pada layar ukuran 1440px dengan ukuran 16 px adalah 60 hingga 80 karakter, dan sekali lagi ini bukan merupakan acuan mutlak. Anda tetap harus menyesuaikannya sesuai dengan ukuran huruf yang Anda gunakan.
Pilih font berdasarkan konteks
Ketika memilih font Anda harus menyesuaikan dengan konteks yang ingin disampaikan. Ada banyak sekali jenis font yang berbeda-beda dan setiap font akan memberikan suasana tersendiri. Kinerja visual dari pemilihan font akan berpengaruh terhadap kesan pertama seseorang saat melihat sebuah desain. Pemilihan font yang tepat memungkinkan Anda dapat menyampaikan pesan lebih efektif kepada pembaca.
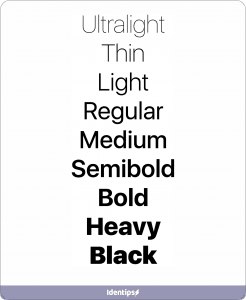
Pilih Font-Family yang tepat
Penggunaan beberapa jenis font satu desain memiliki risiko yang besar jika anda tidak dalam memilih font atau tipografi. Jadi untuk mencari jalan aman, saya sarankan untuk menggunakan font yang berasal dari family yang sama karena hal ini akan membuat proses desain lebih mudah dengan secara otomatis akan menciptakan tampilan yang lebih kohesif.
Anda dapat mencari font-family yang memiliki banyak variasi yang dapat anda gunakan untuk tujuan yang berbeda.
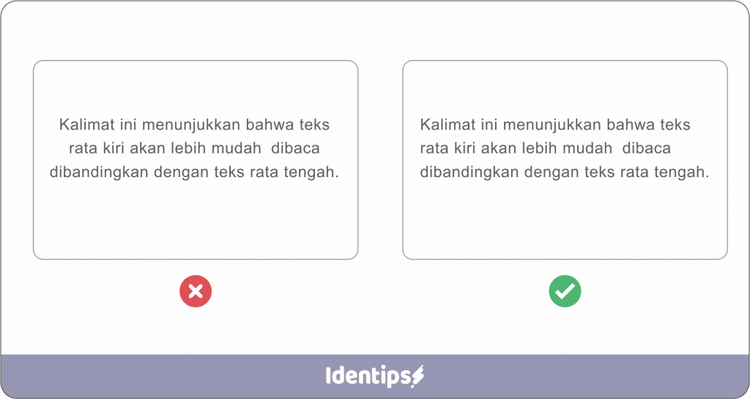
Sejajarkan ke kiri agar lebih mudah dibaca
Dengan menggunakan perataan ke kiri mampu meningkatkan keterbacaan kalimat. Perataan kiri yang konsisten akan memberikan tempat bagi mata untuk kembali setelah menyelesaikan setiap kalimat - membuat pembaca lebih mudah.
Sebagai penutup, tipografi merupakan keterampilan yang harus dikuasai setiap desainer di era digital. Apa pun tujuan proyek Anda, tipografi akan memainkan peran penting dalam desain. Jadi sangat penting apabila anda seorang desainer untuk mempelajari penggunaan tipografi yang baik.